Publicar entradas de episodios
En éste apartado de la documentación podrás ver los datos que necesitas conocer para poder crear una entrada de episodios en Cinema. Te recomendamos mucho seguir éste apartado de forma ordenada; sin saltarte ningún apartado y empezando desde el inicio. Recuerda que la vista de la entrada debe estar en Vista HTML.
Si te es complicado seguir la documentación escrita de éste partado, puedes ver el video a continuación que te muestra paso a paso como publicar una entrada de episodio.
Agregar etiqueta especial
Cómo ya vimos en Agregar series y películas, aquí tambien necesitamos utilizar estas etiquetas especiales que nos permitirán mostrar el estilo adecuado para éste tipo de entrada. En la pestaña de Etiquetas debemos de agregar el nombre de la etiqueta que hemos configurado en chapterTag. Si no lo has hecho, entonces debes usar la etiqueta por defecto qué es Chapter.
Información para los feed de blogger
Datos de entrada
Copia y pega el siguiente código html al inicio de la entrada:
<div hidden class="none">
<img src="URL_EPISODIO"/>
<p>SINOPSIS_EPISODIO</p>
</div>
<!--more-->
cómo ya hemos dicho en Agregar series y películas, estos datos son importantes para poder obtenerlos por medio de los feed de blogger.
Datos para secciones
Para agregar estos datos debemos de copiar y pegar el siguiente código html en la entrada que hemos creado:
- Base
- Código de ejemplo
<div class="cv-obj"
data-season="Number"
data-chapter="Number"
data-chapter-name="String"
data-duration="String"
data-anime-serie="String"
data-id-serie="String"
></div>
En la siguiente tabla se detallan para que sirve cada atributo data
| Nombre atributo | uso | tipo de dato |
|---|---|---|
data-season | La temporada al que pertenece el episodio actual | Number |
data-chapter | Episodio actual | Number |
data-chapter-name | Nombre del episodio | String |
data-duration | Duración del capítulo | String |
data-anime-serie | Nombre de la serie | String |
data-id-serie | ID del post de la serie | String |
Agregar etiqueta de episodio
La etiqueta de episodio es una etiqueta única que se obtiene usando el post id de la serie a la que queremos apuntar nuestros capítulos. Para obtener este valor, debemos seguir los siguientes pasos:
Obtener id de la serie
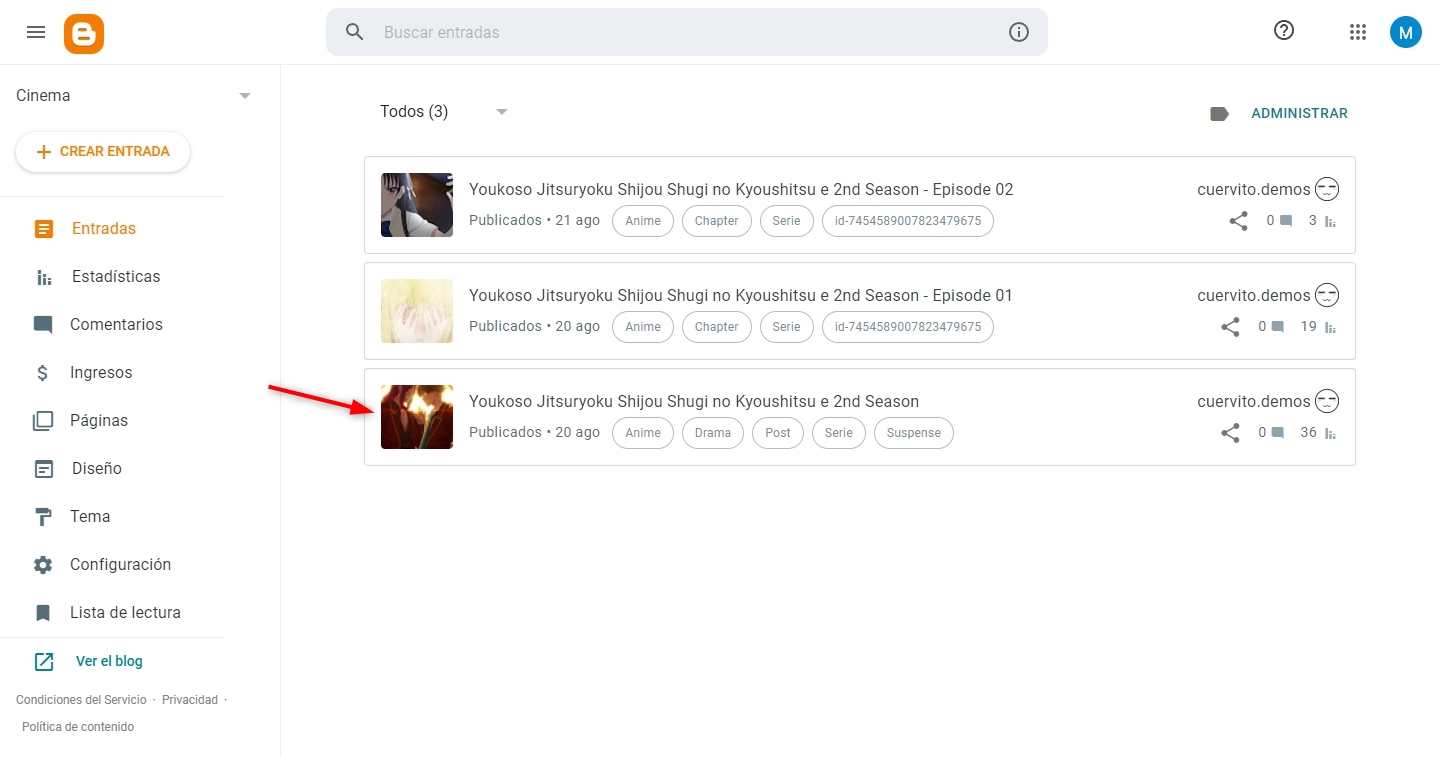
En nuestro panel en la pestaña de Entradas, buscamos la serie que queremos obtener su ID. Para ello, damos clic sobre ella. Como podemos ver en la imagen solo tenemos una serie y 2 episodios de ésta, que es "Youkoso Jitsuryoku Shijou Shugi no Kyoushitsu e 2nd Season".

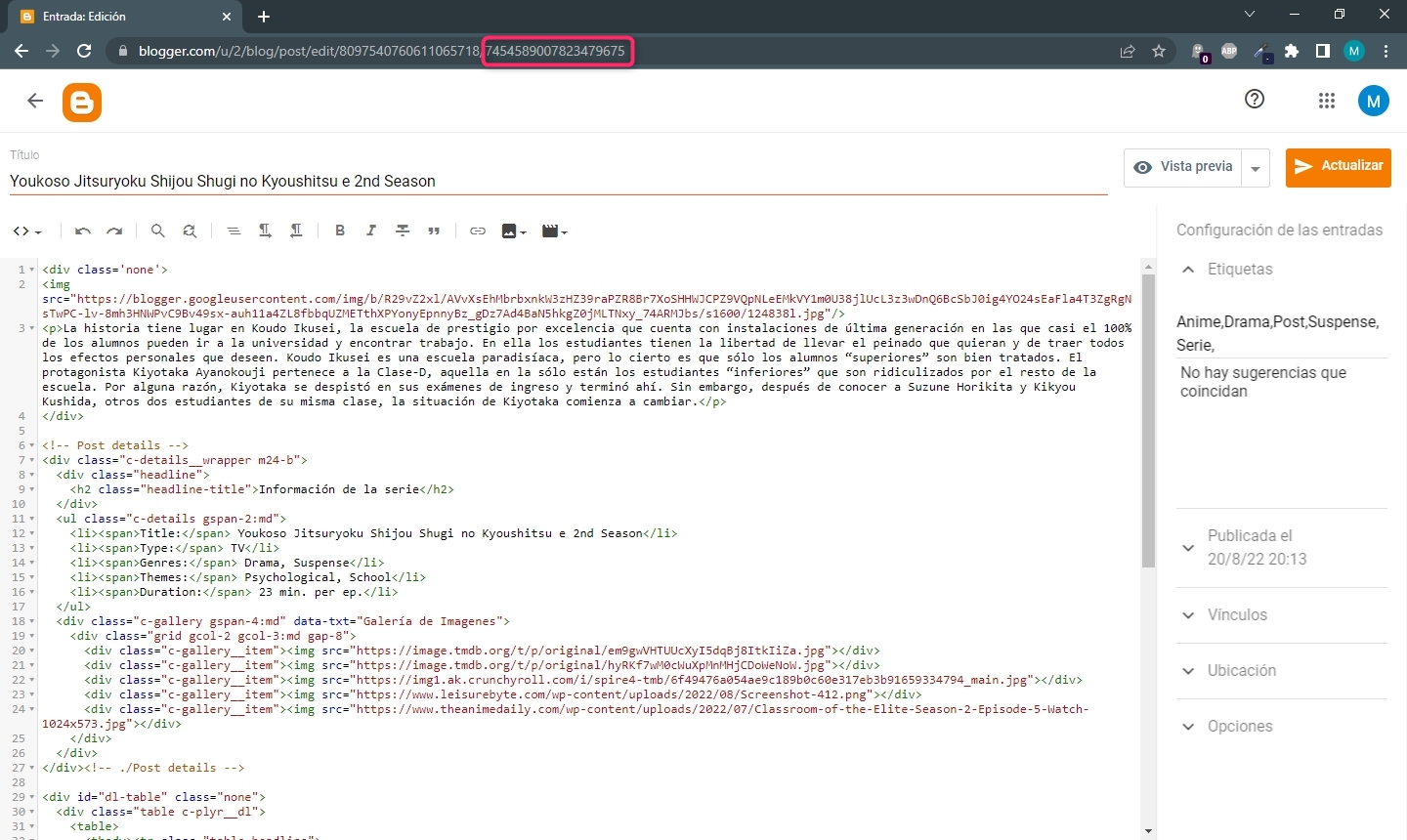
Ya dentro de la entrada, debemos llevar nuestra atención a la barra del navegador dónde se encuentra la url de la página actual (marcado en rojo).

Allí encontraremos una url similar a esta:
https://www.blogger.com/u/2/blog/post/edit/809XXX/7454XXX
En la cual encontramos dos combinaciones de número, estás son el ID del blog y el ID del post actual. El valor que necesitamos es el ID del post, por lo cuál debemos obtener el valor númerico que sigue después del caracter /. En ésta caso es sería 7454XXX.
Ya localizado el ID del post de la serie, basta con ir a los episodios correspondientes y agreguar dicho id anteponiendo el texto id- seguido del ID del post que hemos obtenido anteriormente.
En el siguiente vídeo se muestro lo anterior mencionado de manera más visual:
Enlace de descarga
Los enlaces de descarga se muestran en un modal cuando agregamos una etiqueta html especifica en nuestra entrada. Si no existe el html requerido se mostrará el texto No hay enlaces para descargar... (¯ ~ ¯;).
Agregar enlaces de descarga
En la entrada en modo Vista HTML debemos pegar el siguiente código html:
<div id="dl-table" class="none">
<div class="table c-plyr__dl">
<table>
<tbody><tr class="table-headline">
<th>Servidor</th>
<th>Calidad</th>
<th></th>
</tr>
<tr class="table-body">
<td>Mega.nz</td>
<td>HD</td>
<td><a href="#1">Descargar</a></td>
</tr>
<tr class="table-body">
<td>Mediafire</td>
<td>HD</td>
<td><a href="#2">Descargar</a></td>
</tr>
<tr class="table-body">
<td>Zippyshare</td>
<td>HD</td>
<td><a href="#3">Descargar</a></td>
</tr>
</tbody></table>
</div>
</div>
Campos personalizados
Los campos personalizados utilizan los vínculos de redifusión para poder ser usados por lo que necesitas activarlos. Puedes hacer esto visitando la sección correspondiente
Información base
Agregar datos
En el campo "Agregar vinculo", pegamos el siguiente código:
c.co/base
En el campo "Agregar tipo MIME", pegamos el siguiente código
- Base
- Código de ejemplo
{
name: "Futoku no Guild",
chapter: "01",
season: "01"
}
Agregar trailer
El trailer es el botón de color rojo que se muestra en el player y solo está disponible siempre y cuando existan servidores para reproducir en el player.
Agregar datos
En el campo "Agregar vinculo", pegamos el siguiente código:
c.co/trailer
En el campo "Agregar tipo MIME" debemos de agregar la url de tipo embed de un enlace de youtube u otro enlace que permita ser embebido por medio de una etiqueta <iframe>
Agregar servidores
Los servidores nos permiten mostrar un player con multiples tabs para mostrar uno o varios videos de manera ordenada y rápida para el usuario.
Agregar datos
En el campo "Agregar vinculo", pegamos el siguiente código:
c.co/server
En el campo "Agregar tipo MIME", debemos pegar lo siguiente.
- Base
- Código de ejemplo
{
img: "url-imagen.jpg",
servers: [
{embed: "url-video-embed", name: "youtube", isVideo: false},
{embed: "url-video-embed", name: "youtube", isVideo: false}
]
}
En la siguiente tabla se detalla el uso de cada propiedad:
| Nombre atributo | uso | tipo de dato |
|---|---|---|
img | Imagen de fondo que se usará antes de reproducir un vídeo | String |
servers | Array de videos embed. | Array |
Agregar más videos
Para agregar más enlaces para reproducir, tomemos de ejemplo el "código de ejemplo":
{
img: "url-imagen.jpg",
servers: [
// Aquí agrega los enlaces
]
}
En el texto // Aquí agrega los enlaces debemos agregar el siguiente código:
- Base
- Código de ejemplo
{embed: "url-video-embed", name: "youtube", isVideo: false},
{embed: "url-video-embed", name: "youtube", isVideo: false},
{embed: "url-video-embed", name: "youtube", isVideo: false}
En la siguiente tabla se detalla el uso de cada propiedad:
| Nombre atributo | uso | tipo de dato |
|---|---|---|
embed | Es una url a un servicio de alojamiento de videos. | String |
name | Es un nombre que usaremos para identificar a dicho servidor | String |
isVideo | Si el video que intentas agregar está alojado en un servidor propio o bien posee un enlace directo (Por ejemplo dropbox, google drive, one drive, etc...), debemos activar esta opción, de lo contrario arrojará un error. | Boolean |