Menú de navegación
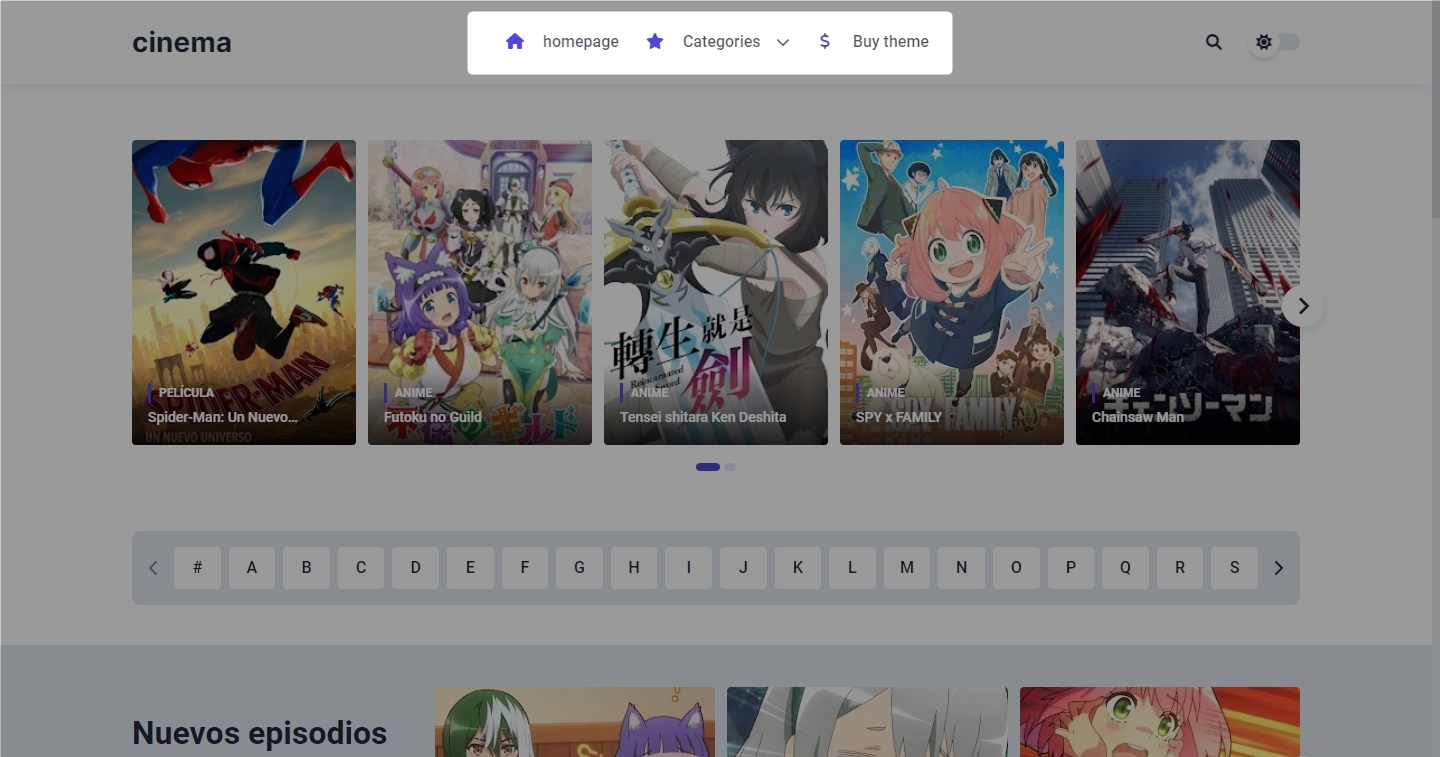
El menú de navegación se situa en la parte superior de nuestra web:

agregar menú
Para poder agregar nuestro menú debemos ir a nuestro panel > Diseño y buscar el gadget de nombre Menu, abrirlo y agregar en el campo de contenido el siguiente código html:
<ul class="menu__list">
<li><a href="/">página principal</a></li>
<li><a href="#">Una página de mi blog</a></li>
</ul>
agregar sub menus
Si quieres agregar sub menus al menú debemos agregar el siguiente código html (justo después del último </li>):
<li><a href="#">Sub menú<a/>
<ul class="menu-child">
<li><a href="#">item del sub menú #1</a></li>
<li><a href="#">item del sub menú #2</a></li>
</ul>
</li>
Agregar íconos de font awesome
Si te interesa agregar iconos de font awesome a tu blog (incluído por defecto en la plantilla), dentro de una etiqueta <a> debemos agregar el siguiente código html:
<i class="fas fa-{nombre-icono-font-awesome} ico"></i>
Debemos reemplazar (incluyendo los corchetes) {nombre-icono-fontawesome} por el nombre de un icono disponible en el set.
En ésta página